Nicht nur aufgrund der Tatsache, dass ich Psychologie studiert habe, sind (wie es der Zufall so will) viele meiner Bekannten im Gesundheitsbereich tätig. Diese Bekanntschaften erstrecken sich von Ärzten über Psychotherapeuten bis hin zu medizinisch-technischen Berufen wie Physiotherapeuten und sind mit eine meiner ersten Informationsquellen um zu erfahren wo die Anwender in Sachen Praxismarketing der Schuh drückt.

©Depositphotos.com/trueffelpix
Nun der Name einer dieser Bekanntschaften ist Sarah und sie ist Physiotherapeutin. Da Sie nun in die Selbstständigkeit gewechselt hat, kamen natürlich Fragen des Praxismarketing ins Spiel und ganz besonders jene einer eigenen Praxis-Homepage. Ich hatte mal erwähnt, dass ich mich mit diesem Bereich beschäftige und gerne helfen kann, was dann auch dankbar in Anspruch genommen wurde.
Die Seite wurde von mir kostenlos erstellt. Dies hat den Grund, dass ich
- mit Sarah schon sehr lange befreundet bin
- Lust auf ein wenig Praxis-Übung hatte
- ich ohne Gewerbe sowieso keine Geschäfte dieser Art durchführen darf
Ideale Voraussetzungen also!
Die Seite ist nun seit Kurzem auf Physio-Scharner.at abzurufen und ich und Sarah sind durchaus sehr zufrieden damit. Während der letzten Schritte der Fertigstellung kam mir die Idee, dass der Prozess der Erstellung sicher für viele von Ihnen interessant ist und habe daher beschlossen Ihnen einen kleinen Einblick in meine Überlegungen und Sarahs Entscheidungen zu geben, damit Sie einmal aus erster Hand erleben wie ich eine Praxis-Webseite gestalten würde.
Thematisch erstreckt sich dieser Leitfaden vom ersten Gespräch bis hin zur Freigabe der Seite, Sie erhalten also ein umfassendes Bild.
Da ich schon mal einen Bericht über die wichtigsten Aspekte einer Praxis-Homepage verfasst hatte, kam mir die Idee diese Informationen ebenfalls in diesen Artikel zu integrieren. Daher wird die Geschichte der Entstehung von Sarah’s Homepage immer wieder mit kleinen Einschüben unterbrochen, welche theoretische Hintergründe zur Praxis-Webseite behandeln. Somit werden die theoretischen Inhalte direkt mit Praxiserfahrungen untermalt.
Was Sie hier finden:
Um nicht noch mehr Zeit zu verlieren legen wir endlich los!
Grundlegende Gedanken zur Praxis-Homepage
Vorteile einer Webseite
Wie immer gilt es sich die Frage nach dem Warum zu stellen. Auch wenn wir sehen werden, dass es absolut kein Ding der Unmöglichkeit ist eine Praxis-Homepage zu erstellen – irgendeinen Mehrwert sollte es uns ja schon bringen.
Einige wesentliche Vorteile der Praxis-Homepage sind:
Ihre Patienten finden Sie
Seien Sie jederzeit erreichbar. Mit einer eigenen Homepage können sich Ihre Patienten unabhängig von Zeit und Ort über Ihre Praxis und ihr Leistungsspektrum informieren. Mittels Suchmaschinenoptimierung und nützlicher Informationspolitik können Sie zusätzliche Interessenten erreichen.
Sie heben sich von anderen ab
Nicht jeder Gesundheitsdienstleister besitzt eine Homepage. Mit solch einer Homepage differenzieren Sie sich also von Ihren Mitbewerbern. Auch können Sie Ihre Website individuell und ansprechend gestalten. Ein weiteres Erkennungsmerkmal, dass Sie unverwechselbar macht.
Information für Ihre Klienten
Zeigen Sie Ihren Patienten übersichtlich wo sie Sie finden können, wie Sie erreichbar sind und welche Leistungen Sie anbieten. Vor allem letzteres kann sehr wichtig sein, falls Sie sehr spezielle Leistungen anbieten über welche Patienten üblicherweise nicht Bescheid wissen.
Ein nicht zu vernachlässigender Faktor ist auch die Sicherheit der Patienten. Desto mehr qualifizierte und evidenzbasierte Informationen von Gesundheitsdienstleistern verbreitet werden, desto informierter sind Patienten. Damit müssen sich diese dann nicht mehr auf falsche Information von Scharlatanen verlassen.
Muss es eine eigene Webseite sein?

Pixabay
Natürlich könnte man statt einer Webseite auch einfach seine Daten bei den zahlreichen Bewertungsportalen eintragen (und ich sage auch nicht, dass Sie das nicht tun sollen), jedoch erlaubt eine eigene Homepage deutlich mehr Kontrolle und noch dazu völlige Freiheit in der Gestaltung. Sie ist sozusagen wirklich Ihre ganz persönliche Visitenkarte im Netz. Auch können Sie damit den Klienten einen umfassenden ersten Eindruck von sich und Ihrem Angebot bieten und auch ganz einfach zusätzliche Module, wie einen Blog einbauen.
Eine Homepage ist also eine feine Sache, das haben wir festgestellt – doch wie gehen wir bei der Erstellung einer Praxis-Homepage vor? Der Prozess ist hier in mehrere Phasen unterteilt, die ersten davon ist die Planungsphase.
Die Planungsphase
Hinsetzen und los starten ist oft keine schlechte Idee, bei einer professionellen Webseite, sollte man allerdings zumindest länger als zwei Minuten in die Planung investieren. Schließlich werden hier die ersten grundlegenden Vorstellungen Ihrer Seite durchdacht und grundsätzliche Entscheidungen getroffen.
Ganz am Anfang steht natürlich die Entscheidung für eine Praxis-Webseite und auch bei Sarah war das nicht anders. Alles begann mit Ihrer Anfrage, ob ich denn nicht eine Homepage für Sie entwerfen könne. Nachdem (wie oben schon erzählt) diese Dinge abgeklärt waren, ging es Stück für Stück daran, die ersten Entscheidungen zu treffen.

©Depositphotos.com/vetkit
Grundlegende Vorstellungen vom Aufbau
Falls Sie bei der Erstellung Ihrer Homepage (oder beim Gespräch mit einem Designer, welcher das für Sie erledigt) zur Frage kommen, wie Ihre Seite aussehen soll, empfehle ich Ihnen ebenfalls vielleicht einfach mal über Google nach Seiten aus Ihrer Branche zu suchen oder die Auftritte von Kollegen zu begutachten. Natürlich sollen Sie diese dann nicht einfach kopieren, aber es gibt Ihnen einen guten Eindruck darüber was alles möglich ist und liefert vielleicht Inputs, an welche Sie zu Beginn gar nicht gedacht hatten. Schlussendlich wird auch Ihr Web-Designer dankbar sein, wenn Sie ihm eine ungefähre Richtung nennen können.
Auch bei Sarah begannen wir mit einer Seite, welche Ihr gut gefiel und dadurch hatte ich schon zu Beginn eine Idee an der ich mich während des gesamten Prozesses orientieren konnte. Dies erleichterte die spätere Umsetzung ungemein!
Webseiten-Basis
Wie Sie vielleicht wissen, gibt es verschiedenste Wege eine Webseite zu erstellen. Natürlich enden alle damit, dass über einen Browser ein Code dargestellt wird, doch der Weg dorthin ist oft sehr unterschiedlich. Die klassischste Art wäre es die Seite einfach direkt „zu schreiben“, also den Code selber zu erstellen. Dieser Weg ist für einzigartige Projekte auch oft der einzig mögliche, aber durchaus auch der komplizierteste (und wohl auch teuerste).
Für eine Standard-Seite, welche vielleicht ab und an auch vom Nutzer selbst geändert werden soll (z.B zum Eintragen des Praxis-Urlaubs oder eines Gesundheitsblogs) bieten sich daher vorgefertigte Content-Management Systeme an. Dies sind Systeme in denen der „Kern“ der Seite bereits vorgefertigt ist und mit zusätzlichen Vorlagen, Erweiterungen und Einstellungen erweitert werden kann. Diese Systeme haben (aufgrund Ihrer relativen Einfachheit) einen wahren Siegeszug hinter sich. Sie kennen sicher alle Plattformen wie Joomla, Wix oder WordPress.
Sarahs Homepage wurde nach meiner Empfehlung (genauso wie meine und Millionen anderer Webseiten) mit WordPress erstellt. Ich halte dieses System einfach für sehr intuitiv und auch Laien können sehr schnell lernen, kleine Änderungen (z.B den Praxis-Urlaub) einzutragen. Weiters gibt es unzählige vorgefertigte Vorlagen und Erweiterungen für das System (z.B die Möglichkeit eine Karte einzubinden, ein Kontaktformular oder Erweiterungen, welche bei der Suchmaschinenoptimierung helfen). Zu guter Letzt gibt es eine immens große Community, welche zu fast allen Fragen eine Antwort weiß.
Wenn mich heute jemand fragen würde „welches System soll ich verwenden, wenn ich eine einfache und günstige Praxis-Webseite möchte, sehe ich kein Szenario wo ich nicht mit WordPress antworten würde.
Hosting, Web-Adresse und Verschlüsselung
Man könnte nun natürlich annehmen, dass nachdem die grundlegenden Vorstellungen und Entscheidungen getroffen wurden, man sofort mit dem Erstellen des Designs und der Inhalte gestartet werden kann. Doch dem ist nicht so, denn bevor wir damit beginnen war zuerst einmal die Frage zu klären wie der Name der Seite (die URL) sein sollte und bei welchem Hoster sie hinterlegt werden sollte.
Was ist ein Hoster?
Für jene welche es nicht wissen, der Hoster ist jener Anbieter, bei dem die Daten Ihrer Homepage gespeichert und abgerufen werden. Einige Web-Designer bieten auch gleich eigene Hosting-Pakete zusätzlich zur Homepage-Gestaltung an, ich habe hier aber keinen Server zur Verfügung, weshalb wir auf externe Anbieter auswichen. Dieser Markt ist mittlerweile recht hart umkämpft, so dass die Entscheidung für Laien schnell einmal schwer fallen kann.
Wie finden wir den passenden Hoster?
Auf Facebook bin ich Mitglied einer Gruppe für WordPress Tipps. Dort wurde immer weider, wenn die Frage nach dem besten Hoster kam (und die kommt oft) der Name All-Inkl genannt. Hierbei handelt es sich um einen deutschen Anbieter, welcher sehr beliebt ist und mehrere verschiedene Pakete im Angebot hat. Bei den Paketen, welche wir betrachteten war eine Kombination von Hosting-Paket und Domainname inkludiert. Dies dürfte auch die am häufigsten gewählte Option sein, obwohl es auch möglich ist, diese Produkte separat zu erwerben.
Nachdem wir dieses Thema ein wenig besprochen haben, einigten wir uns schließlich darauf das Privat-Plus Paket von All-Inkl für €7,95/Monat zu verwenden. Ein Grund für diese Entscheidung war die Tatasche, dass in diesem Hosting-Paket 5 Domains inkludiert waren und die Möglichkeit eine kostenlose HTTPS-Verschlüsselung zu verwenden bestand. Diese Dinge sagen Ihnen nichts? Kein Problem, wir gehen gleich auf diese ein!
Ein wichtiger Aspekt noch zum Hoster: Sie haben wahrscheinlich lange Jahre Ihres Lebens in Ihre Ausbildung investiert und auch Ihre Praxis wird Ihnen wohl nicht einfach vor die Füße gefallen sein. Hinzu kommen oft teure Einrichtungsgegenstände und Gerätschaften. Was ich damit sagen will? Fangen Sie nicht gerade JETZT damit an zu sparen und wählen Sie den Hoster nur nach dem Preis. Sie ersparen sich damit im Vorhinein viele Probleme

©Depositphotos/ ideyweb
Der Domainname
Wenn der Hoster Ihr Haus darstellt, so ist die Domain Ihre Adresse, wie Sie z.B im Telefonbuch steht. Es handelt sich schlicht um das bekannte Format www.xyz.at. Glücklicherweise hat der Name Ihrer Domain mittlerweile nicht mehr eine so immense Auswirkung z.B auf die Platzierung in Suchmaschinen, wie dies vielleicht einmal der Fall war (dies wäre auch schlicht unfair, wenn ganz einfach der erste für immer einen Vorteil hätte). Sie müssen sich also keine Sorgen um Ihre berufliche Zukunft machen, wenn die Adresse physiotherapeut-wien.at nicht mehr frei ist.
Trotzdem sollte man sich den Domainnamen gut überlegen, da Klienten diesen oft als erstes sehen und daraus schließen ob die Seite das bietet was sie gesucht haben. Wenn Sie sich www.mirfälltgeradenichtsein.in (für Indien) sichern, können Sie kaum erwarten, dass Personen allein aus dieser Adresse schließen können, dass Sie ein Physiotherapeut sind. Natürlich gibt es hier noch weitere Faktoren, aber zusammenfassend lässt sich sagen, dass Ihre Domain zumindest so gut wie möglich auf den Inhalt schließen lassen sollte.
Da Sarah’s Nachname Scharner ist haben wir uns für www.physio-scharner.at als Hauptadresse der Praxis-Homepage entschieden.
Danach kam der oben erwähnte Aspekt der multiplen Domains bei All-Inkl ins Spiel. Durch einen großen Zufall könnte es ja passieren, dass noch eine andere Person mit dem Namen Scharner eine Physiotherapie-Praxis eröffnet und sich z.b scharner-physio.at oder physiotherapie-scharner.at sichert, was bei Klienten zur Verwirrung führen könnte, da hier keine großen Unterscheidungsmerkmale sichtbar sind.
- Deshalb ist es immer ratsam sich auch ähnliche Schreibweisen Ihrer Hauptdomain zu sichern. Wir reservierten daher die Domains:
physio-scharner.at (als Hauptdomain) - scharner-physio.at
- physiotherapie-scharner.at
- scharner-physiotherapie.at
Die zusätzlichen Adressen verweisen (Sie können das gerne probieren) hier schlicht auf die Hauptdomain, man wird also einfach weitergeleitet.
In unserem Fall war es verhältnismäßig einfach sich für die Domains zu entscheiden, die Entscheidung kann aber auch schwieriger werden (falls Sie z.B mehrere Länder oder .com/.net/etc. Domains berücksichtigen wollen). Hier gilt es dann auch preislich abzuwägen wo man stoppen möchte. Was Sie auch nicht vergessen sollten ist, dass seit einiger Zeit die Registrierung von Domains mit Umlauten wie ä möglich ist. Diese sollten ebenfalls mit gebucht (oder falls Sie bereits eine Domain haben nachgebucht) werden, da die Verwechslungsgefahr hier sehr hoch ist.

©Depositphotos/La1n
Die HTTPS-Verschlüsselung
Ein weiterer Grund warum wir uns für All-Inkl entschieden haben war die inkludierte Möglichkeit eine kostenlosen HTTPS-Zugriff mittels Let’s Encrypt einzurichten.
Hier gibt es zwei Begriffe zu erklären:
1. Die Begriffe HTTPS und SSL/TLS werden oft synonym verwendet (auch hier von mir), meistens geht es aber um das selbe. HTTPS wird verwendet um in der Kommunikation von Webservern und Webbrowsern Vertraulichkeit und Integrität herzustellen. Wenn Daten ohne eine solche Verschlüsselung über das Internet übertragen werden, sind diese für jeden (der Zugang zu diesem Netz hat) lesbar.
2. Let’s Encrypt wiederum ist ein Dienst, welcher es Ihnen erlaubt sich eine solche Verschlüsselung im Großen und Ganzen kostenlos zu organisieren, dieses Angebot ist eben bei All-Inkl dabei.
Für die Verwendung von SSL-Verschlüssellungen gibt es viele Gründe, welche ich im entsprechenden Artikel erwähnt habe. Exemplarisch seien hier der Datenschutz, eine bessere Platzierung in Suchmaschinen und das Anzeigen des „Sicher“-Symbols im Browser zu nennen.Mittels eines Code-Schnippsels wurde sichergestellt, dass beim Aufruf der Seite immer (also auch wenn man http://www…. statt https://www…. eingibt) die verschlüsselte Seite aufgerufen wird. Wie man dies erzwingt erfahren Sie hier.
Die Seite wurde also „sicher“ erstellt.
Der Seitenaufbau: welche Informationen wie darstellen?
Das Fundament war nun also gelegt, nun war es an der Zeit auch etwas Leben in die ganze Sache zu bringen. Aber genauso wie Sie nachdem Ihr Fundament für Ihr Haus steht nicht damit anfangen wild Ziegel und Beton durch die Gegend zu schmeißen und dann oben darauf einen Sessel zu stellen, sollten Sie das auch bei Ihrer Homepage unterlassen. Bei meinen ersten Schritten im Web-Design war ich da ein wenig zu motiviert und habe das mit einiger Zeit an Nachjustierung bezahlen müssen. Zusammenfassend: Planen Sie erst Ihre Schritte und dann legen Sie los.
Wichtige Fragen sind z.B:
Was wollen Sie mit der Website erreichen?
Wollen Sie Patienten genauer erklären, welche Leistungen Sie anbieten? Wollen Sie sie generell informieren? Wie groß soll der Umfang sein? Groß oder nur eine virtuelle Visitenkarte?
Wen wollen Sie erreichen?
Eine grundlegende Frage, die man sich bei jeder Marketing-Maßnahme stellen sollte. Falls Sie zum Beispiel als Physiotherapeut junge aktive Leistungssportler als Zielgruppe haben sollte sich das z.B im Design Ihrer Website widerspiegeln.
Welcher Bereich ist Ihnen wichtig?
Sind Sie ein Spezialist zu dem man auch aus entfernten Städten reist, oder konzentrieren Sie sich auf ein bestimmtes Gebiet? Mittels lokaler Suchmaschinenoptimierung könnten hier wichtige Maßnahmen getroffen werden.
Bei Sarah habe ich das so gelöst, dass ich ihr einen Katalog an Fragen gesandt. habe Ein solcher Fragenkatalog umfasst Grundsatzentscheidungen und Informationen, welche notwendig sind um mit der Seite zu beginnen und ist für den Start immer eine gute Idee.

©Depositphotos.com/baavli
Fragen, welche ich Sarah gesandt habe waren z.B:
- Die genaue Adresse der Praxis
- Die Öffnungszeiten
- Telefonnummer
- Kontaktformular auf der Seite gewünscht?
- Welche Seiten soll es geben?
- Sollen es mehrere Seiten sein oder eine einzelne, welche nur als kleine Web-Visitenkarte dient?
- Welche Schwerpunkte setzen Sie in Ihrer Tätigkeit?
- Welche Methoden werden verwendet?
- In welcher Form sind Impressum und Datenschutz einzubinden?
- Gibt es ein Logo? Ist eines gewünscht?
Fragenkataloge können natürlich noch wesentlich umfangreicher sein, diese Aspekte haben wir aber konkret besprochen. Wesentliche Überlegungen finden Sie auch hier. Die ersten Punkte entsprechen ja eher Informationen, bei den anderen muss man sich schlicht entscheiden. Oft ist es auch so, dass es hier kein richtig oder falsch gibt, es ist schlicht Geschmackssache.
Besonders bei den Informationen über Ihre primären Indikationen und Methoden sollten Sie aber berücksichtigen, dass Sie nicht davon ausgehen können, dass Klienten diese alle kennen. Ich habe es im Artikel zur Vermarktung von privaten Gesundheitsleistungen ja schon angesprochen, dass ich des öfteren im Web Seiten sehe, wo einfach unter „Angebot“ der Name der Therapie-Methode steht und diese überhaupt nicht weiter erklärt wird. Zumindest Ihre wichtigsten Methoden sollten Sie also wenigstens kurz erklären.
Für die Praxis-Webseite von Sarah wurden z.B unter Anderem folgende Entscheidungen getroffen.
- Kein eingebettetes Kontaktformular
- Mehrere Seiten (siehe unten)
- Verwendung eines eigenen Logos
Die Seiten die eingerichtet werden sollten waren:
- Home: eine Startseite auf der sich Sarah vorstellt. Hier werden schon einmal die Schwerpunkte der Tätigkeit erläutert und der Klient wird willkommen geheißen
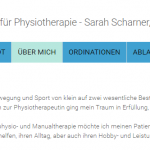
- Therapieangebot: auf dieser Seite wird das Angebot der Praxis näher konkretisiert. Die Angebote der Sportphysiotherapie und Manualtherapie werden näher erläutert.
- Über mich: Klienten möchten Informationen über den Anbieter, weswegen wir hier eine Seite erstellt haben, in der der (fachlich relevante) Lebenslauf von Sarah dargestellt wird. Dazu zählen z.B der Bildungsweg, berufliche Erfahrungen oder auch Fortbildungen.
- Ablauf/Kosten: viele Klienten besuchen das erste Mal einen Physiotherapeuten und kennen daher das Prozedere und die Kosten einer solchen Behandlung nicht. Daher wird dieses auf dieser Seite kurz erläutert
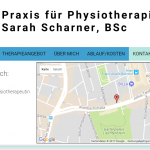
- Kontakt: selbsterklärend, es wurde noch eine Karte mit dem Standort der Praxis gewählt
Wer macht die Texte?
Die Texte für diese Seiten wurden von Sarah selbst erstellt, vor Allem was die fachlichen Aspekte und den „persönlichen Touch“ betrifft. Da ich Erfahrung im Gesundheitsbereich habe, hätte ich natürlich (vor Allem im Bereich Psychologie) anbieten können die Texte selbst zu schreiben (nach Literaturrecherche), diese sollten aber immer abschließend vom dazu qualifizierten Gesundheitsdienstleister kontrolliert und bei unpassenden Informationen korrigiert werden (dieser trägt ja letztlich die Verantwortung). Aber hier wurde sich sowieso für Texte vom Anwender entschieden.
Das Design der Seite
Ganz klar vom vorherigen Punkt des Seiteninhalt und des Seitenaufbaus zu trennen ist das Design Ihrer Praxis-Homepage. Während wir bis hierher „nur“ ein Gerüst haben (Anführungszeichen daher, da dies eigentlich der wichtigste Aspekt ist), füllen wir in der Design-Phase dieses Gerüst mit gestalterischen Aspekten.
Vorlagen
Wie bereits ganz oben erwähnt wurde die Seite mit WordPress erstellt. Für dieses System gibt es Tausende fertige Vorlagen, welche mal mehr mal weniger gut sind. Spannenderweise scheint es nicht so zu sein, dass ein kostenloses Theme (so der Fachbegriff für die Vorlagen automatisch schlechter sein muss. WordPress selbst bietet viele kostenlose Basis-Themes an, welche für eine große Zahl von Webseiten (privat oder gewerblich) passend sein dürften. Ich persönlich bevorzuge bezahlte Vorlagen, da mir das einfach eine gewisse Sicherheit gibt, dass hier auch regelmäßige Updates und Upgrades stattfinden. Das kann auch nur ein persönliches Gefühl sein, aber die meines Wissens nach populärsten Themes sind (mit Ausnahme der Default-Themes von WP selbst, welche auch Updates erhalten) alles Bezahlthemes.
Ich habe glücklicherweise auch ein lebenslanges Abonnement der Seite Tesla-Themes zur Verfügung und habe daher von dort eine Grundvorlage gewählt und diese für unsere Zwecke angepasst.
Es handelte sich um das Theme Sevenfold. Grundsätzlich lassen sich Worpdress-Themes design-mäßig fast völlig individuell anpassen, weswegen meist eher die Funktionen, welche in der Vorlage inkludiert sind wichtig sind. Was ich auf jeden Fall damit sagen möchte, ist, dass Sie wohl mit fast jeder Vorlage eine Seite wie physio-scharner.at erstellen können.
Während Sarah also die Texte in Bearbeitung hatte, konnte ich grafisch (also noch nicht tatsächlich als Web-Design, sondern mit einem Grafik-Programm) auf der Basis der Beispiel-Homepage, welche mir Sarah zu Beginn gezeigt hatte einen ersten Entwurf für die Homepage erstellen,

Wie Sie sehen können war dieser erste Entwurf dem fertigen Produkt schon sehr ähnlich.
Was noch verändert wurde waren einige farbliche Aspekte, das fertig designte Logo, sowie das Layout im Sinne, dass sich nicht der der Inhalt in der Mitte der Seite befindet, sondern alle Elemente der Seite und, dass dieser Inhaltsbereich links und rechts von grauem Rand begrenzt wurde.
Im Folgenden sehen Sie nun einige Zwischenschritte, welche beim Design-Prozess entstanden sind. Bei manchen wird Ihnen auffallen, dass manches sehr unrund aussieht. Das liegt daran, dass ich oft nur die grundlegende Idee der Veränderung erstellt habe und dann das Feedback von Sarah eingeholt habe, was massiv Zeit gespart hat. Diese Darstellung können Sie sozusagen als meinen Bericht zur Erstellung des Designs betrachten. Ich verzichte darauf die einzelnen Codezeilen zu berichten, das würde einfach den Rahmen hier sprengen. Dies sind die Dinge, welche man sich über Word-Press Tutorials aneignet oder für die Web-Designer bezahlt werden.
Einige Aspekte welche beim Design berücksichtigt wurden sollen hier auch genannt werden.
- Die Farben sollten nicht nur dem Anwender gefallen, sondern auch in sich stimmig wirken
- Das Menü erhielt eine Funktion, dass es sobald es den sichtbaren Bereich verlässt mitscrollt. Besonders auf Mobilgeräten erleichtert dies die Navigation
- Überschriften wurden sinnvoll eingesetzt um den Inhalt zu strukturieren
- Die Schriftgröße wurde relativ groß gewählt. Sie müssen als Gesundheitsdienstleister berücksichtigen, dass viele Ihrer Klienten nicht blutjung sind und vielleicht Probleme mit dem Sehen haben.
- Zwar kann beliebig weit hineingezoomt werden, erfahrungsgemäß wird diese Funktion aber sehr selten genutzt.
- Im obersten Kopf-Bereich stehen gleich die Mail-Adresse und eine Telefonnummer und zwar auf jeder Seite. Im Fußbereich stehen diese nochmals, plus weitere Informationen wie z.B Aspekte der
- Terminvereinbarung (oder Öffnungszeiten, falls diese bei Ihnen fix sind).
In beiden Fällen soll dies sicherstellen, dass ein potentiell Klient immer über die wichtigsten Daten informiert ist.
Ein paar Worte zum Prozess
Die Seite habe ich laufend im Netz erstellt, Sie war also sozusagen auch während des Aufbaus schon online. Um zu verhindern, dass Nutzer sehen wie ich da herumwerke, habe ich ein Plugin (eine WordPress-Erweiterung) verwendet, welche die klassische „Bald kommt hier die Homepage….“-Meldung anzeigt. Prinzipiell spricht auch nichts dagegen die Seite sozusagen lokal auf dem Rechner zu erstellen und erst am Ende hochzuladen, ich fand das einfach angenehmer (und hatte schon Mal beim Hochladen einer Seite einige Schwierigkeiten).
Was haben wir noch gemacht?
Bevor wir nun zum Abschluss der Prozesses und einem allgemeinen Fazit kommen, berichte ich noch kurz über zweit weitere Aspekte, welche wir angegangen sind. Das wären einerseits eine Praxis-Mailadresse und ein Eintrag in Google MyBusiness dem Branchenbuch von Google.
Die Mail-Adresse
Natürlich wollte Sarah auf einer „hauseigenen Mail-Adresse“ erreichbar sein, weshalb wir Adresse praxis@physio-scharner eigens dafür eingerichtet haben. Auf diesem Weg erspart man sich eine (meiner Meinung nach wenig professionell wirkende) @gmx oder @gmail Adresse zu nutzen. Der Aufwand dafür ist auch sehr gering und bei den meisten Webhostern sind sowieso gefühlt Tausende Mail-Postfächer inkludiert.

©Depositphotos.com/ahasoft
Google MyBusiness
Das spannendere (und auch umfangreichere Projekt) war die Einrichtung des Google MyBusiness-Accounts, also sozusagen ein Eintrag in Google’s hauseigenes Branchenbuch, wodurch die Auffindbarkeit der Praxis in dieser Suchmaschine verbessert wird. Was Google MyBusiness genau ist, habe ich ja schon in diesem Artikel erklärt und auch wie man sich einen Eintrag erstellt. Hier sei deshalb nur auf das Ergebnis der Bemühungen verwiesen, welches wie folgt aussieht. Da Sarah ja an 2 Arbeitsstellen tätig ist wurden 2 Profile erstellt. (wenn Sie „Sarah Scharner Physiotherapie“ googlen, sollten Sie diese Einträge unter Google Maps finden)
Abschluss und Fazit
Am Ende haben Sarah und ich nochmal ein Gespräch via Skype geführt, wo ich Sie via Bildschirmübertragung durch die Homepage geführt habe und wir letzte Wünsche geklärt hatten.
Danach habe ich noch einmal abschließend getestet ob ich etwas vergessen hatte und dann ging die Seite online.
Wie bereits oben verlinkt, können Sie Sie das Endprodukt unter https://www.physio-scharner.at ansehen.
In Zukunft werden wir uns noch einmal zusammensetzen und ich zeige Sarah wie man Seiten bearbeitet oder falls das einmal gewünscht ist einen eigenen Physiotherapie-Blog einrichtet. Das ist alles nicht schwer.
Zusammengefasst kann man meiner Meinung nach sagen, dass wir hier etwas sehr schönes aufgezogen haben. Wenn Sie die Seite betrachten wird Ihnen vielleicht auffallen, dass diese jetzt „nichts besonderes“ ist und das könnten Sie mir auch sagen. ich würde es nicht als Kritik verstehen, sondern einfach als Bestätigung, dass ich den Arbeitsauftrag gut umgesetzt habe.
Viele Personen haben ja das Gefühl, dass Sie sobald sie ins Web gehen große und komplizierte Projekte umsetzten müssen. Durch diesen Gedanken entstehen dann auch langsame Webseiten, welche hundert verschiedene Dinge zeigen, bevor der Besucher überhaupt erst einmal auf die Hauptseite kommt. Ich kann nicht für die gesamte Menschheit sprechen, aber ich kann Ihnen sagen, dass zumindest ich da einfach „Zurück“ drücke und viele andere Personen machen das auch.
Bei der Praxis-Homepage für Gesundheitsdienstleister geht es schlicht darum auf eine optisch ansprechende Weise Informationen an Ihre Klienten zu liefern, nicht mehr und nicht weniger. Und das haben wir meiner Meinung nach geschafft.
Ich hoffe dieser umfassende Leitfaden hat Ihnen gefallen und hilft Ihnen bei der Erstellung Ihrer eigenen Praxis-Homepage!